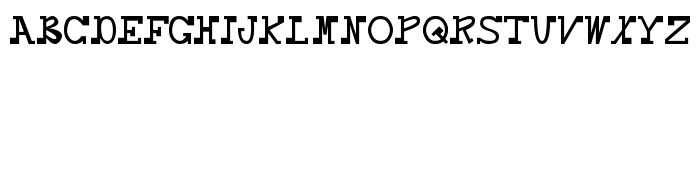
Ezen az oldalon letöltheti daBossCAPS a betűtípus verziót Version 0 May 28, 2003, initial release, amely a daBoss (justCAPS tracing). betűtípus családhoz tartozik. A készítő a következő daBossCAPS. Dizájner - dibujado (kapcsolattartáshoz használja a következő címet: http://dibujado.port5.com). Letöltés daBossCAPS ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, nyaralás betűtípusok. Betű mérete - csak 15 Kb
| Szerzői jog | This is daBoss, a *dibujado* font. |
| Család | daBoss |
| Nyomkövetés | justCAPS |
| Azonosság | daBoss:Version 0 |
| Teljes név | daBossCAPS |
| Verzió | Version 0 May 28, 2003, initial release |
| PostScript név | daBoss |
| Előállító | daBossCAPS |
| Méret | 15 Kb |
| Védjegy | This is daBoss, a *dibujado* font. |
| Dizájner | dibujado |
| A dizájner URL-je | http://dibujado.port5.com |
| Leírás | daBoss is created with the Font Creator Program from High-Logic.com |
| Az engedély leírása | ... is a(nother) *dibujado* font ... contains CAPS only; check back soon for a full(er) character version ... was made with High-Logic's Font Creator Program 4.0 (can somebody tell me how to merge glyphs? it isn't very evident ...) ... peace! |

Csatlakoztathatja a betűtípust daBossCAPS az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=dabosscaps);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'daBossCAPS', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=dabosscaps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'daBossCAPS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with daBossCAPS!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.