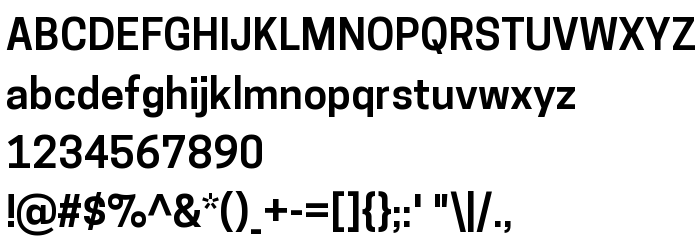
Ezen az oldalon letöltheti CooperHewitt-Semibold a betűtípus verziót 1.000, amely a Cooper Hewitt (Semibold tracing). betűtípus családhoz tartozik. A készítő a következő Cooper Hewitt Smithsonian Design Museum. Dizájner - Village Type and Design LLC (kapcsolattartáshoz használja a következő címet: http://vllg.com/). Letöltés CooperHewitt-Semibold ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: condensed, contemporary, headings. Betű mérete - csak 89 Kb
| Család | Cooper Hewitt |
| Nyomkövetés | Semibold |
| Azonosság | 1.000;VLLG;2014;CooperHewitt-Semibold |
| Teljes név | CooperHewitt-Semibold |
| Verzió | 1.000 |
| PostScript név | CooperHewitt-Semibold |
| Előállító | Cooper Hewitt Smithsonian Design Museum |
| Méret | 89 Kb |
| Védjegy | Cooper Hewitt is a trademark of Cooper Hewitt Smithsonian Design Museum. |
| Dizájner | Village Type and Design LLC |
| A dizájner URL-je | http://vllg.com/ |
| A szolgáltató URL-je | http://cooperhewitt.org/ |
| Az engedély leírása | See accompanying Open Font License text file |

Csatlakoztathatja a betűtípust CooperHewitt-Semibold az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=cooperhewitt-semibold" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=cooperhewitt-semibold);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'CooperHewitt-Semibold', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=cooperhewitt-semibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CooperHewitt-Semibold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CooperHewitt-Semibold!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.