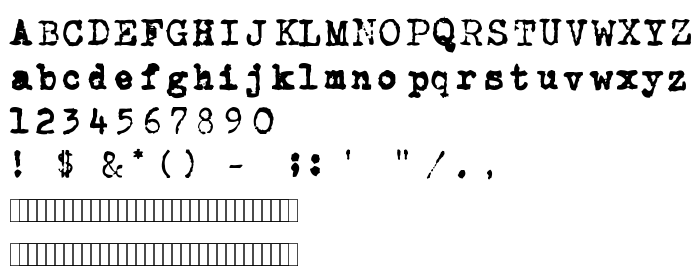
Ezen az oldalon letöltheti CarbonType a betűtípus verziót Updated Feb. 2007, amely a CarbonType (Regular tracing). betűtípus családhoz tartozik. A készítő a következő High-Logic. Dizájner - High-Logic - Erwin Denissen 1999 (kapcsolattartáshoz használja a következő címet: http://www.high-logic.com/). Letöltés CarbonType ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: distressed, grunge, serif betűtípusok. Betű mérete - csak 17 Kb
| Család | CarbonType |
| Nyomkövetés | Regular |
| Azonosság | CarbonType |
| Teljes név | CarbonType |
| Verzió | Updated Feb. 2007 |
| PostScript név | CarbonType |
| Előállító | High-Logic |
| Méret | 17 Kb |
| Védjegy | 2007 Vic Fieger |
| Dizájner | High-Logic - Erwin Denissen 1999 |
| A dizájner URL-je | http://www.high-logic.com/ |
| A szolgáltató URL-je | http://www.high-logic.com/ |
| Az engedély leírása | The Vic Fieger fonts are freeware, to be downloaded and used by anyone who wants them for free. I didn't put them here so people couldn't use them! You don't have to ask for my permission, though it's always good to receive an e-mail from somebody to show me what they are using them for. If you wish to write to let me know how a certain font will be used, and for what purpose, send your e-mail to: [email protected] |

Csatlakoztathatja a betűtípust CarbonType az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=carbontype);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'CarbonType', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=carbontype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CarbonType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CarbonType!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.