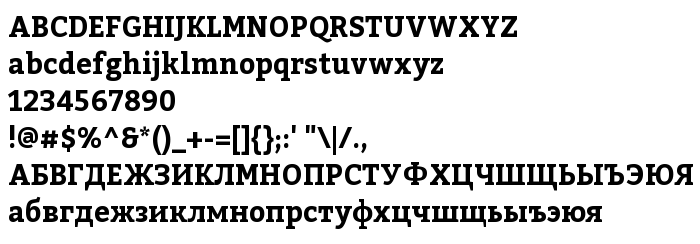
Ezen az oldalon letöltheti Bitter Bold a betűtípus verziót Version 1.300;PS 001.300;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT, amely a Bitter (Bold tracing). betűtípus családhoz tartozik. A készítő a következő Sol Matas. Dizájner - Sol Matas (kapcsolattartáshoz használja a következő címet: www.huertatipografica.com.ar). Letöltés Bitter Bold ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, headings, paragraph. Betű mérete - csak 64 Kb
| Család | Bitter |
| Nyomkövetés | Bold |
| Azonosság | 1.300;UKWN;Bitter-Bold |
| Teljes név | Bitter Bold |
| Verzió | Version 1.300;PS 001.300;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| PostScript név | Bitter-Bold |
| Előállító | Sol Matas |
| Méret | 64 Kb |
| Védjegy | Bitter is a trademark of Sol Matas (www.huertatipografica.com.ar). |
| Dizájner | Sol Matas |
| A dizájner URL-je | www.huertatipografica.com.ar |
| A szolgáltató URL-je | www.huertatipografica.com.ar |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Bitter Bold az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=bitter-bold" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=bitter-bold);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Bitter Bold', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=bitter-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bitter Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bitter Bold!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.