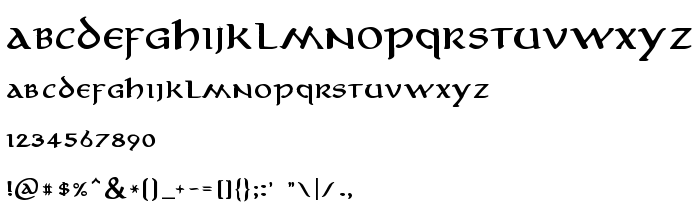
Ezen az oldalon letöltheti Aniron Bold a betűtípus verziót Version 1.000 2004 initial release, amely a Aniron (Bold tracing). betűtípus családhoz tartozik. A készítő a következő Aniron-Bold. Dizájner - Pete Klassen (kapcsolattartáshoz használja a következő címet: http://www.thehutt.de/). Letöltés Aniron Bold ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, filmekből való betűtípusok, ingyenes betűtípusok. Betű mérete - csak 145 Kb
| Szerzői jog | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Család | Aniron |
| Nyomkövetés | Bold |
| Azonosság | Aniron Font |
| Teljes név | Aniron Bold |
| Verzió | Version 1.000 2004 initial release |
| PostScript név | Aniron-Bold |
| Előállító | Aniron-Bold |
| Méret | 145 Kb |
| Védjegy | (C) Pete Klassen, 2004 |
| Dizájner | Pete Klassen |
| A dizájner URL-je | http://www.thehutt.de/ |
| Az engedély leírása | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Csatlakoztathatja a betűtípust Aniron Bold az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=aniron-bold);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Aniron Bold', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.