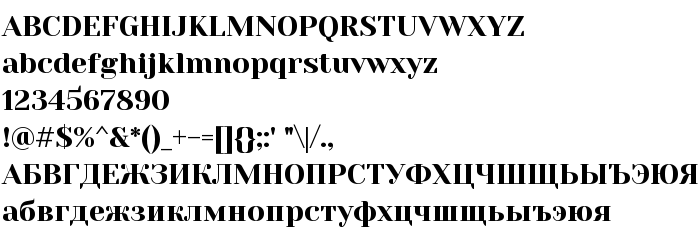
Ezen az oldalon letöltheti Yeseva One a betűtípus verziót Version 2.000, amely a Yeseva One (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Jovanny Lemonad. Dizájner - Jovanny Lemonad (kapcsolattartáshoz használja a következő címet: http://jovanny.ru). Letöltés Yeseva One ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: architectural, ciril betűtípusok, high contrast. Betű mérete - csak 49 Kb
| Család | Yeseva One |
| Nyomkövetés | Regular |
| Azonosság | JovannyLemonad: Yeseva One: 2011-2012 |
| Teljes név | Yeseva One |
| Verzió | Version 2.000 |
| PostScript név | YesevaOne |
| Előállító | Jovanny Lemonad |
| Méret | 49 Kb |
| Védjegy | Yeseva One is a trademark of Jovanny Lemonad. |
| Dizájner | Jovanny Lemonad |
| A dizájner URL-je | http://jovanny.ru |
| A szolgáltató URL-je | http://jovanny.ru |
| Az engedély leírása | Copyright (c) May 20, 2011, Jovanny Lemonad ([email protected]), with Reserved Font Name "Yeseva" and "Yeseva One". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Yeseva One az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=yeseva-one);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Yeseva One', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=yeseva-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Yeseva One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Yeseva One!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.