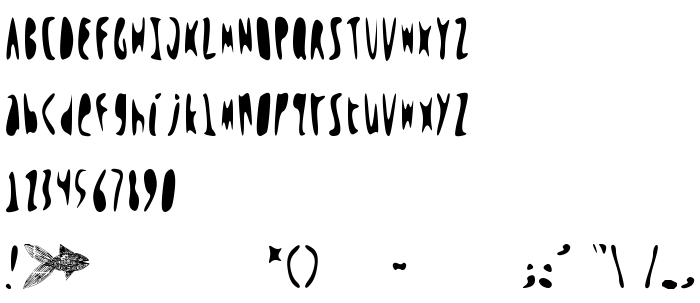
Ezen az oldalon letöltheti WOH a betűtípus verziót 1, amely a WOH (C'MON! tracing). betűtípus családhoz tartozik. A készítő a következő WOH. Dizájner - *dibujado* (kapcsolattartáshoz használja a következő címet: http://dibujado.port5.com). Letöltés WOH ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: kiber betűtípusok, latin betűtípusok. Betű mérete - csak 38 Kb
| Szerzői jog | WOH IS A *dibujado* FONT! |
| Család | WOH |
| Nyomkövetés | C'MON! |
| Azonosság | WOH |
| Teljes név | WOH |
| Verzió | 1 |
| PostScript név | WOH |
| Előállító | WOH |
| Méret | 38 Kb |
| Védjegy | WOH IS A *dibujado* FONT! |
| Dizájner | *dibujado* |
| A dizájner URL-je | http://dibujado.port5.com |
| Leírás | WOH is created with the Font Creator Program from High-Logic.com |

Csatlakoztathatja a betűtípust WOH az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=woh);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'WOH', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WOH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WOH!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.