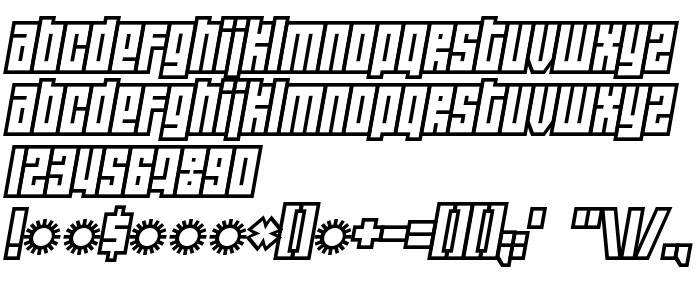
Ezen az oldalon letöltheti Wide awake a betűtípus verziót 2002; 1.0, initial release, amely a Wide awake (Regular tracing). Dizájner - pizzadude.dk. Letöltés Wide awake ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: vázlatszerű betűtípusok. Betű mérete - csak 37 Kb
| Család | Wide awake |
| Nyomkövetés | Regular |
| Azonosság | JakobFischeratwww.pizzadude.dk: Wide awake: 2002 |
| Teljes név | Wide awake |
| Verzió | 2002; 1.0, initial release |
| PostScript név | Wideawake |
| Méret | 37 Kb |
| Védjegy | Wide awake is a trademark of the Jakob Fischer at www.pizzadude.dk. |
| Dizájner | pizzadude.dk |
| Az engedély leírása | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Csatlakoztathatja a betűtípust Wide awake az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=wide-awake);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Wide awake', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wide awake', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wide awake!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.