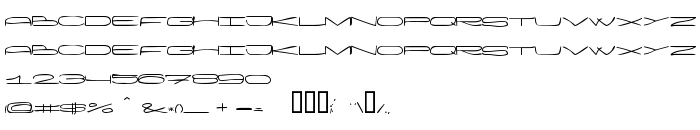
Ezen az oldalon letöltheti Wanker a betűtípus verziót 1.0, amely a Wanker (Hand tracing). betűtípus családhoz tartozik. A készítő a következő Wanker. Dizájner - Klaus Nielsen (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Wanker ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 29 Kb
| Szerzői jog | Characters so long you need to use two hands |
| Család | Wanker |
| Nyomkövetés | Hand |
| Azonosság | Wanker Hand by vinterstille.dk |
| Teljes név | Wanker |
| Verzió | 1.0 |
| PostScript név | WankerHand |
| Előállító | Wanker |
| Méret | 29 Kb |
| Védjegy | 2002 vinterstille.dk |
| Dizájner | Klaus Nielsen |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://fonts.vinterstille.dk |
| Leírás | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Az engedély leírása | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Csatlakoztathatja a betűtípust Wanker az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=wanker);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Wanker', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.