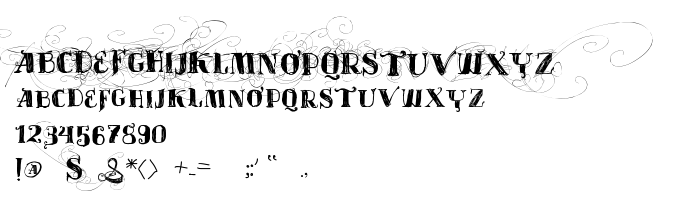
Ezen az oldalon letöltheti Vtks Velhos Tempos a betűtípus verziót Version 1.00 November 30, 2007, initial release, amely a Vtks Velhos Tempos (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Vtks-Velhos-Tempos. Dizájner - douglas vitkauskas (kapcsolattartáshoz használja a következő címet: www.vtks.com.br). Letöltés Vtks Velhos Tempos ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 394 Kb
| Szerzői jog | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |
| Család | Vtks Velhos Tempos |
| Nyomkövetés | Regular |
| Azonosság | vtks old times:Version 1.00 |
| Teljes név | Vtks Velhos Tempos |
| Verzió | Version 1.00 November 30, 2007, initial release |
| PostScript név | VtksVelhosTempos |
| Előállító | Vtks-Velhos-Tempos |
| Méret | 394 Kb |
| Védjegy | Vtks Old Times is a trademark of douglas vitkauskas. |
| Dizájner | douglas vitkauskas |
| A dizájner URL-je | www.vtks.com.br |
| Leírás | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |

Csatlakoztathatja a betűtípust Vtks Velhos Tempos az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=vtks-velhos-tempos);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Vtks Velhos Tempos', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Velhos Tempos', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Velhos Tempos!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.