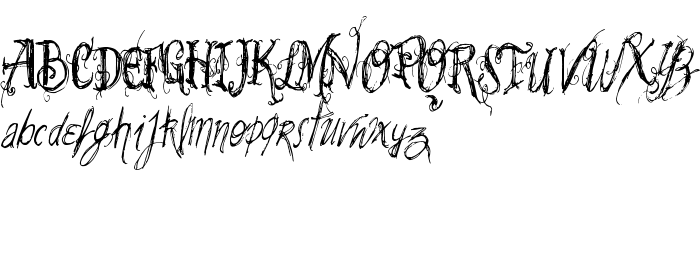
Ezen az oldalon letöltheti VTKS SummerLAnd a betűtípus verziót Version 1.00 February 8, 2007, initial release, amely a VTKS SummerLAnd (Regular tracing). betűtípus családhoz tartozik. A készítő a következő VTKS-SummerLAnd. Dizájner - douglas vitkauskas (kapcsolattartáshoz használja a következő címet: www.vtks.com.br). Letöltés VTKS SummerLAnd ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 90 Kb
| Szerzői jog | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |
| Család | VTKS SummerLAnd |
| Nyomkövetés | Regular |
| Azonosság | VTKS SummerLAnd:Version 1.00 |
| Teljes név | VTKS SummerLAnd |
| Verzió | Version 1.00 February 8, 2007, initial release |
| PostScript név | VTKSSummerLAnd |
| Előállító | VTKS-SummerLAnd |
| Méret | 90 Kb |
| Védjegy | VTKS SummerLAnd is a trademark of douglas vitkauskas - www.vtks.com.br. |
| Dizájner | douglas vitkauskas |
| A dizájner URL-je | www.vtks.com.br |
| Leírás | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |

Csatlakoztathatja a betűtípust VTKS SummerLAnd az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=vtks-summerland);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'VTKS SummerLAnd', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS SummerLAnd', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS SummerLAnd!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.