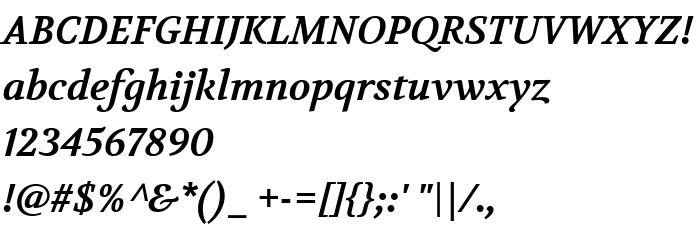
Ezen az oldalon letöltheti Volkhov Bold Italic a betűtípus verziót Version 1.001, amely a Volkhov (Bold Italic tracing). betűtípus családhoz tartozik. A készítő a következő Cyreal (www.cyreal.org). Dizájner - Cyreal (www.cyreal.org) (kapcsolattartáshoz használja a következő címet: http://cyreal.org). Letöltés Volkhov Bold Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: paragraph, serif betűtípusok. Betű mérete - csak 101 Kb
| Család | Volkhov |
| Nyomkövetés | Bold Italic |
| Azonosság | Cyreal(www.cyreal.org): Volkhov Bold Italic: 2011 |
| Teljes név | Volkhov Bold Italic |
| Verzió | Version 1.001 |
| PostScript név | Volkhov-BoldItalic |
| Előállító | Cyreal (www.cyreal.org) |
| Méret | 101 Kb |
| Védjegy | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Dizájner | Cyreal (www.cyreal.org) |
| A dizájner URL-je | http://cyreal.org |
| A szolgáltató URL-je | http://cyreal.org |
| Az engedély leírása | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Bold Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Volkhov Bold Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=volkhov-bold-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Volkhov Bold Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=volkhov-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Bold Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.