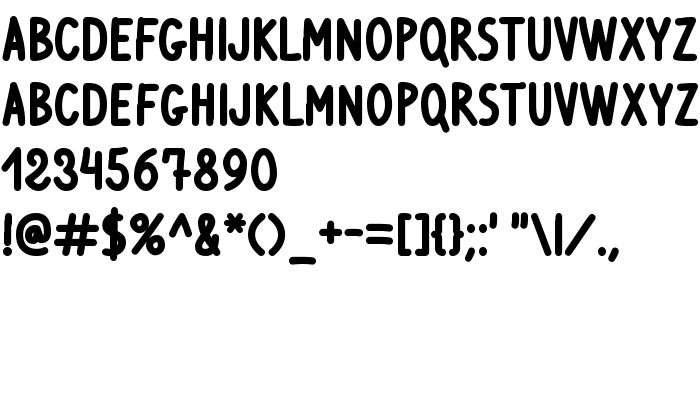
Ezen az oldalon letöltheti VenturaEdding-Bold a betűtípus verziót 001.000, amely a Ventura Edding (Bold tracing). betűtípus családhoz tartozik. A készítő a következő VenturaEdding-Bold. Dizájner - Josep Patau Bellart. Letöltés VenturaEdding-Bold ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: képregény betűtípusok, latin betűtípusok. Betű mérete - csak 73 Kb
| Szerzői jog | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| Család | Ventura Edding |
| Nyomkövetés | Bold |
| Azonosság | FONTLAB:OTFEXPORT |
| Teljes név | VenturaEdding-Bold |
| Verzió | 001.000 |
| PostScript név | VenturaEdding-Bold |
| Előállító | VenturaEdding-Bold |
| Méret | 73 Kb |
| Dizájner | Josep Patau Bellart |
| Az engedély leírása | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |

Csatlakoztathatja a betűtípust VenturaEdding-Bold az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=venturaedding-bold);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'VenturaEdding-Bold', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenturaEdding-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenturaEdding-Bold!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.