Ezen az oldalon letöltheti Touch Of Nature a betűtípus verziót Macromedia Fontographer 4.1 4/29/97, amely a Touch Of Nature (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Touch-Of-Nature. Dizájner - Ben McGehee (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Touch Of Nature ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 54 Kb
| Szerzői jog | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Család | Touch Of Nature |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1 Touch Of Nature |
| Teljes név | Touch Of Nature |
| Verzió | Macromedia Fontographer 4.1 4/29/97 |
| PostScript név | TouchOfNature |
| Előállító | Touch-Of-Nature |
| Méret | 54 Kb |
| Dizájner | Ben McGehee |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.latech.edu/~bmcgehee/untype/index.htm |
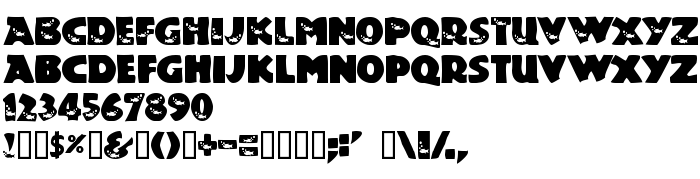
| Leírás | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Az engedély leírása | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Csatlakoztathatja a betűtípust Touch Of Nature az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=touch-of-nature);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Touch Of Nature', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.