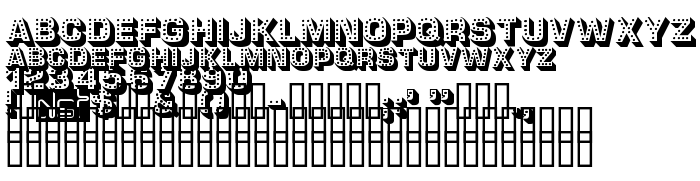
Ezen az oldalon letöltheti Tonight a betűtípus verziót Tonight, amely a Tonight (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Tonight. Dizájner - Dieter Steffmann (kapcsolattartáshoz használja a következő címet: http://www.steffmann.de). Letöltés Tonight ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, latin betűtípusok. Betű mérete - csak 59 Kb
| Szerzői jog | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. |
| Család | Tonight |
| Nyomkövetés | Regular |
| Azonosság | 1.000;DST;Tonight |
| Teljes név | Tonight |
| Verzió | Tonight |
| PostScript név | Tonight |
| Előállító | Tonight |
| Méret | 59 Kb |
| Védjegy | Please refer to the Copyright section for the font trademark attribution notices. |
| Dizájner | Dieter Steffmann |
| A dizájner URL-je | http://www.steffmann.de |
| A szolgáltató URL-je | http://www.steffmann.de |
| Leírás | Tonight ist eine mit "Gluehlampen" versehene Versal-Grotesk mit deutschen Umlauten. Sie verbreitet auf Plakaten oder aehnlichen Drucksachen "Kirmesatmosphaere" |
| Az engedély leírása | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Csatlakoztathatja a betűtípust Tonight az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=tonight);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Tonight', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tonight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tonight!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.