Ezen az oldalon letöltheti Thorne Shaded a betűtípus verziót Version 1.0; 2002; initial release, amely a Thorne Shaded (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Thorne-Shaded. Dizájner - Dieter Steffmann (kapcsolattartáshoz használja a következő címet: http://www.steffmann.de). Letöltés Thorne Shaded ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, latin betűtípusok. Betű mérete - csak 100 Kb
| Szerzői jog | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
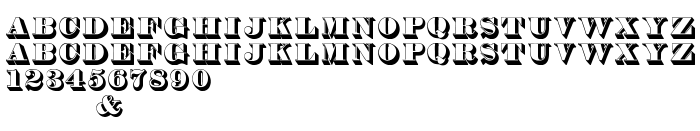
| Család | Thorne Shaded |
| Nyomkövetés | Regular |
| Azonosság | TypographerMediengestaltung: Thorne Shaded: 2002 |
| Teljes név | Thorne Shaded |
| Verzió | Version 1.0; 2002; initial release |
| PostScript név | ThorneShaded |
| Előállító | Thorne-Shaded |
| Méret | 100 Kb |
| Dizájner | Dieter Steffmann |
| A dizájner URL-je | http://www.steffmann.de |
| A szolgáltató URL-je | http://www.steffmann.de |
| Leírás | Entworfen von Robert Thorne in London. Geschnitten 1810 bei Stephenson, Blake & Co., Sheffield. Digitalisiert von Dieter Steffmann, Kreuztal. |
| Az engedély leírása | Have fun and enjoy |
| URL of license | http://www.steffmann.de |

Csatlakoztathatja a betűtípust Thorne Shaded az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=thorne-shaded);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Thorne Shaded', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=thorne-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Thorne Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Thorne Shaded!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.