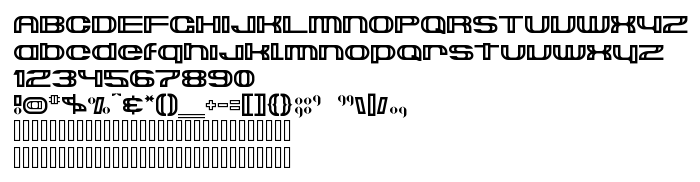
Ezen az oldalon letöltheti Suncatcher a betűtípus verziót Version 1.00 - 09/26/2000, amely a Suncatcher (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Suncatcher. Dizájner - Rich Gast (kapcsolattartáshoz használja a következő címet: http://home.earthlink.net/~greywolfww/index.html). Letöltés Suncatcher ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kiber betűtípusok, latin betűtípusok. Betű mérete - csak 59 Kb
| Szerzői jog | ©2000 - R.Gast - GreyWolf WebWorks |
| Család | Suncatcher |
| Nyomkövetés | Regular |
| Azonosság | Suncatcher |
| Teljes név | Suncatcher |
| Verzió | Version 1.00 - 09/26/2000 |
| PostScript név | Suncatcher |
| Előállító | Suncatcher |
| Méret | 59 Kb |
| Védjegy | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Dizájner | Rich Gast |
| A dizájner URL-je | http://home.earthlink.net/~greywolfww/index.html |
| A szolgáltató URL-je | http://home.earthlink.net/~greywolfww/index.html |
| Leírás | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Csatlakoztathatja a betűtípust Suncatcher az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=suncatcher);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Suncatcher', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.