Ezen az oldalon letöltheti SF Comic Script Shaded a betűtípus verziót ver 1.0; 2000. Freeware., amely a SF Comic Script Shaded (Regular tracing). betűtípus családhoz tartozik. A készítő a következő SF-Comic-Script-Shaded. Dizájner - ShyFonts Type Foundry (kapcsolattartáshoz használja a következő címet: http://www.shyfonts.com). Letöltés SF Comic Script Shaded ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: 3d betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 64 Kb
| Szerzői jog | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
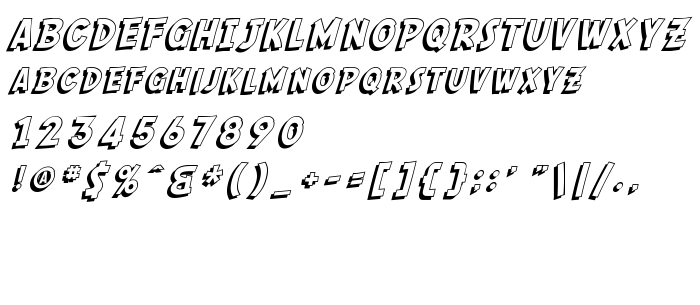
| Család | SF Comic Script Shaded |
| Nyomkövetés | Regular |
| Azonosság | ShyFontsTypeFoundry: SF Comic Script Shaded: 2000 |
| Teljes név | SF Comic Script Shaded |
| Verzió | ver 1.0; 2000. Freeware. |
| PostScript név | SFComicScriptShaded |
| Előállító | SF-Comic-Script-Shaded |
| Méret | 64 Kb |
| Védjegy | SF Comic Script Shaded is a trademark of the ShyFonts Type Foundry. |
| Dizájner | ShyFonts Type Foundry |
| A dizájner URL-je | http://www.shyfonts.com |
| A szolgáltató URL-je | http://www.shyfonts.com |
| Leírás | SF Comic Script Shaded is a trademark of the ShyFonts Type Foundry. |

Csatlakoztathatja a betűtípust SF Comic Script Shaded az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-comic-script-shaded" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sf-comic-script-shaded);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'SF Comic Script Shaded', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-comic-script-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Comic Script Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Comic Script Shaded!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.