Ezen az oldalon letöltheti SF Arch Rival a betűtípus verziót ver 1.0; 2000. Freeware., amely a SF Arch Rival (Regular tracing). betűtípus családhoz tartozik. A készítő a következő SF-Arch-Rival. Dizájner - ShyFonts Type Foundry (kapcsolattartáshoz használja a következő címet: http://www.shyfonts.com). Letöltés SF Arch Rival ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, casual, handrawn. Betű mérete - csak 55 Kb
| Szerzői jog | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
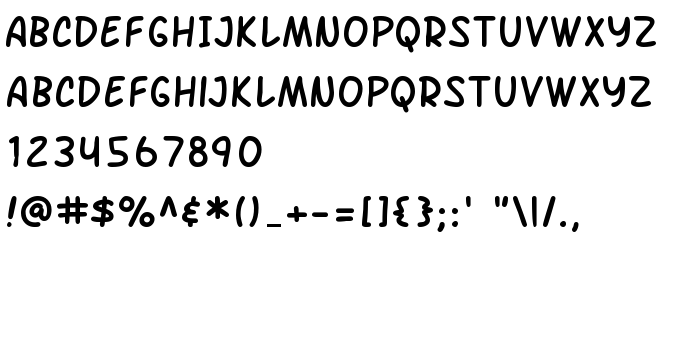
| Család | SF Arch Rival |
| Nyomkövetés | Regular |
| Azonosság | ShyFontsTypeFoundry: SF Arch Rival: 2000 |
| Teljes név | SF Arch Rival |
| Verzió | ver 1.0; 2000. Freeware. |
| PostScript név | SFArchRival |
| Előállító | SF-Arch-Rival |
| Méret | 55 Kb |
| Védjegy | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |
| Dizájner | ShyFonts Type Foundry |
| A dizájner URL-je | http://www.shyfonts.com |
| A szolgáltató URL-je | http://www.shyfonts.com |
| Leírás | SF Arch Rival is a trademark of the ShyFonts Type Foundry. |

Csatlakoztathatja a betűtípust SF Arch Rival az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=sf-arch-rival);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'SF Arch Rival', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=sf-arch-rival" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Arch Rival', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Arch Rival!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.