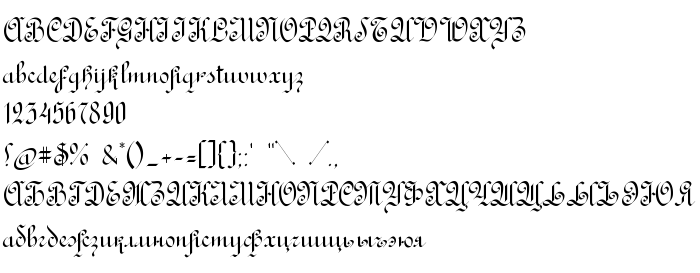
Ezen az oldalon letöltheti Rondo AncientTwo a betűtípus verziót Version 1.000, amely a Rondo Ancient Two (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Rondo-AncientTwo. Dizájner - Ivan D Zeifert (kapcsolattartáshoz használja a következő címet: http://www.gliphmaker.com). Letöltés Rondo AncientTwo ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 65 Kb
| Szerzői jog | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |
| Család | Rondo Ancient Two |
| Nyomkövetés | Regular |
| Azonosság | IvanZeifertworks: Rondo AncientTwo: 2008 |
| Teljes név | Rondo AncientTwo |
| Verzió | Version 1.000 |
| PostScript név | RondoAncientTwo |
| Előállító | Rondo-AncientTwo |
| Méret | 65 Kb |
| Védjegy | Rondo AncientTwo is a trademark of Ivan Zeifert works. |
| Dizájner | Ivan D Zeifert |
| A dizájner URL-je | http://www.gliphmaker.com |
| A szolgáltató URL-je | http://www.gliphmaker.com |
| Leírás | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |

Csatlakoztathatja a betűtípust Rondo AncientTwo az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=rondo-ancienttwo" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=rondo-ancienttwo);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Rondo AncientTwo', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=rondo-ancienttwo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rondo AncientTwo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rondo AncientTwo!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.