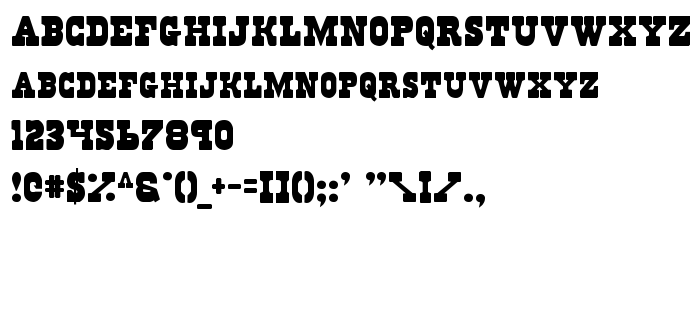
Ezen az oldalon letöltheti Regulators a betűtípus verziót 2, amely a Regulators (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Regulators. Dizájner - Daniel Zadorozny. Letöltés Regulators ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, nyugati betűtípusok. Betű mérete - csak 44 Kb
| Szerzői jog | 2003 Iconian Fonts - www.iconian.com |
| Család | Regulators |
| Nyomkövetés | Regular |
| Azonosság | Regulators |
| Teljes név | Regulators |
| Verzió | 2 |
| PostScript név | Regulators |
| Előállító | Regulators |
| Méret | 44 Kb |
| Dizájner | Daniel Zadorozny |

Csatlakoztathatja a betűtípust Regulators az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=regulators);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Regulators', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=regulators" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.