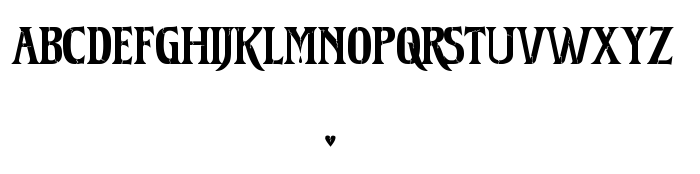
Ezen az oldalon letöltheti Reanimator DEMO a betűtípus verziót 1.0 DEMO, amely a Reanimator DEMO (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Reanimator-DEMO. Dizájner - Thomas W. Otto (kapcsolattartáshoz használja a következő címet: http://www.norfok.com). Letöltés Reanimator DEMO ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: filmekből való betűtípusok, latin betűtípusok. Betű mérete - csak 21 Kb
| Szerzői jog | Reanimator v1.0 DEMO - copyright (c) 2000 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Család | Reanimator DEMO |
| Nyomkövetés | Regular |
| Azonosság | NorfokInc.: Reanimator DEMO: 2000 |
| Teljes név | Reanimator DEMO |
| Verzió | 1.0 DEMO |
| PostScript név | ReanimatorDEMO |
| Előállító | Reanimator-DEMO |
| Méret | 21 Kb |
| Dizájner | Thomas W. Otto |
| A dizájner URL-je | http://www.norfok.com |
| A szolgáltató URL-je | http://www.norfok.com |
| Az engedély leírása | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL of license | http://www.norfok.com/License.htm |

Csatlakoztathatja a betűtípust Reanimator DEMO az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=reanimator-demo" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=reanimator-demo);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Reanimator DEMO', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=reanimator-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Reanimator DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Reanimator DEMO!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.