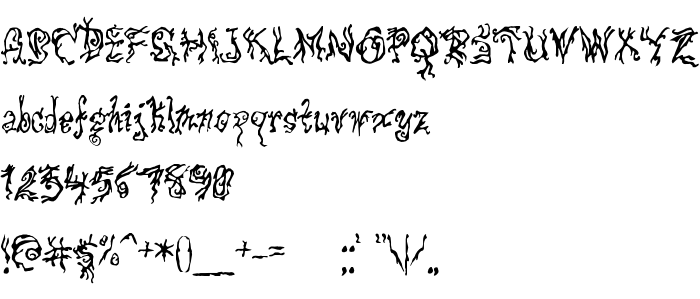
Ezen az oldalon letöltheti Pulse State a betűtípus verziót Version 3.000 2005, amely a Pulse State (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Pulse-State. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés Pulse State ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: horror betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 62 Kb
| Szerzői jog | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Család | Pulse State |
| Nyomkövetés | Regular |
| Azonosság | RayLarabie: Pulse State: 2005 |
| Teljes név | Pulse State |
| Verzió | Version 3.000 2005 |
| PostScript név | PulseState |
| Előállító | Pulse-State |
| Méret | 62 Kb |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.larabiefonts.com |
| Leírás | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Csatlakoztathatja a betűtípust Pulse State az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=pulse-state);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Pulse State', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=pulse-state" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pulse State', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pulse State!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.