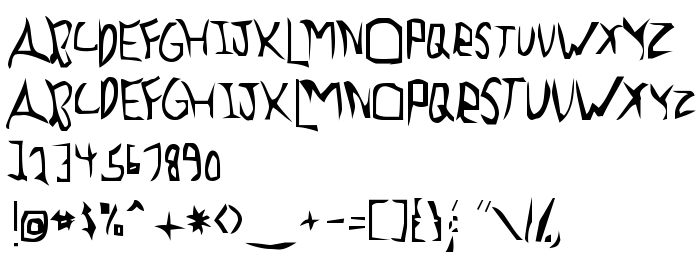
Ezen az oldalon letöltheti Previewance a betűtípus verziót Macromedia Fontographer 4.1 3/10/97, amely a Previewance (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Previewance. Dizájner - Ben McGehee (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Previewance ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 53 Kb
| Szerzői jog | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Család | Previewance |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1 Previewance |
| Teljes név | Previewance |
| Verzió | Macromedia Fontographer 4.1 3/10/97 |
| PostScript név | Previewance |
| Előállító | Previewance |
| Méret | 53 Kb |
| Dizájner | Ben McGehee |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Leírás | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Az engedély leírása | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Csatlakoztathatja a betűtípust Previewance az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=previewance);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Previewance', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.