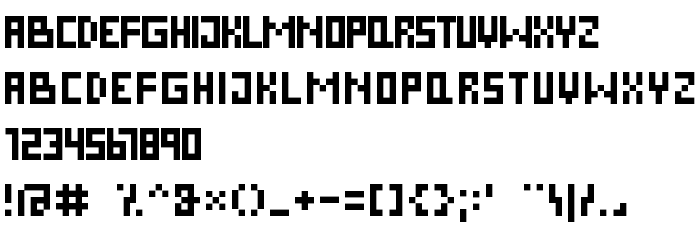
Ezen az oldalon letöltheti Pixel Cyr Normal a betűtípus verziót Version 2.0; 2002; initial release, amely a Pixel Cyr (Normal tracing). betűtípus családhoz tartozik. A készítő a következő Pixel-Cyr-Normal. Dizájner - Swamp Design & Dubina Nikolay (kapcsolattartáshoz használja a következő címet: http://surf.to/swamp/ & http://www.d-s.ru/). Letöltés Pixel Cyr Normal ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, digitális betűtípusok, latin betűtípusok. Betű mérete - csak 52 Kb
| Szerzői jog | Copyright (c) Swamp Design & Dubina Nikolay, 2002. All rights reserved. |
| Család | Pixel Cyr |
| Nyomkövetés | Normal |
| Azonosság | SwampDesign&DubinaNikolay: Pixel Cyr Normal: 2002 |
| Teljes név | Pixel Cyr Normal |
| Verzió | Version 2.0; 2002; initial release |
| PostScript név | PixelCyr-Normal |
| Előállító | Pixel-Cyr-Normal |
| Méret | 52 Kb |
| Védjegy | Pixel Cyr Normal is a trademark of the Swamp Design & Dubina Nikolay. |
| Dizájner | Swamp Design & Dubina Nikolay |
| A dizájner URL-je | http://surf.to/swamp/ & http://www.d-s.ru/ |
| A szolgáltató URL-je | http://vedi.d-s.ru/ |
| Leírás | Swamp Design (http://surf.to/swamp) - english table & Dubina Nikolay (http://www.d-s.ru/) - cyrillic (russian) table |

Csatlakoztathatja a betűtípust Pixel Cyr Normal az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=pixel-cyr-normal);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Pixel Cyr Normal', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=pixel-cyr-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Pixel Cyr Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Pixel Cyr Normal!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.