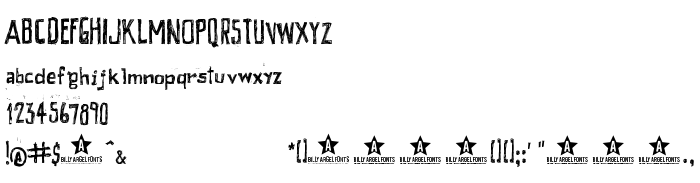
Ezen az oldalon letöltheti PEIXE FRITO a betűtípus verziót Version 1.000 2008 initial release, amely a PEIXE FRITO (Regular tracing). betűtípus családhoz tartozik. A készítő a következő PEIXE-FRITO. Dizájner - Billy Argel (kapcsolattartáshoz használja a következő címet: http://billyargel.blogspot.com/). Letöltés PEIXE FRITO ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 288 Kb
| Szerzői jog | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Család | PEIXE FRITO |
| Nyomkövetés | Regular |
| Azonosság | PEIXE FRITO |
| Teljes név | PEIXE FRITO |
| Verzió | Version 1.000 2008 initial release |
| PostScript név | PEIXEFRITO |
| Előállító | PEIXE-FRITO |
| Méret | 288 Kb |
| Védjegy | PEIXE FRITO is a trademark of Billy Argel. |
| Dizájner | Billy Argel |
| A dizájner URL-je | http://billyargel.blogspot.com/ |
| A szolgáltató URL-je | http://billyargel.blogspot.com/ |
| Leírás | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Az engedély leírása | for commercial license contact [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Csatlakoztathatja a betűtípust PEIXE FRITO az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=peixe-frito);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'PEIXE FRITO', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=peixe-frito" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'PEIXE FRITO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with PEIXE FRITO!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.