Ezen az oldalon letöltheti P22 Operina Fiore a betűtípus verziót Version 1.000 2003 initial release, amely a P22 Operina Fiore (Fiore tracing). betűtípus családhoz tartozik. A készítő a következő P22-Operina-Fiore. Dizájner - James Grieshaber (kapcsolattartáshoz használja a következő címet: http://www.typeco.com). Letöltés P22 Operina Fiore ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 119 Kb
| Szerzői jog | Copyright (c)2003 P22 type foundry. All rights reserved. |
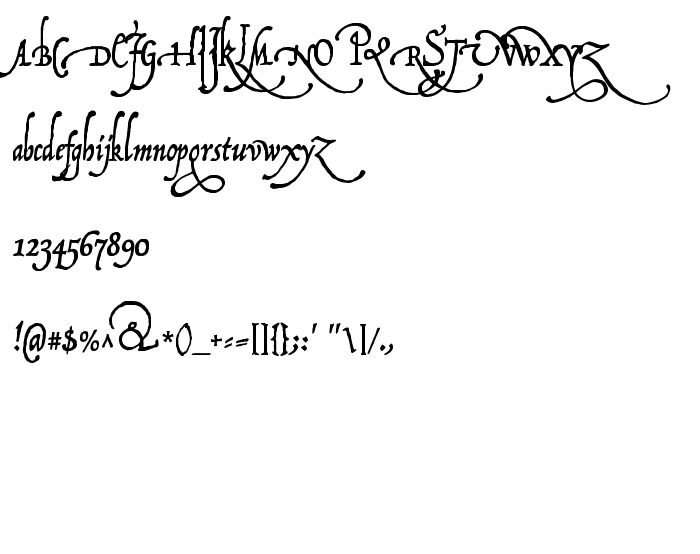
| Család | P22 Operina Fiore |
| Nyomkövetés | Fiore |
| Azonosság | JamesGrieshaber: P22Operina-Fiore: 2003 |
| Teljes név | P22 Operina Fiore |
| Verzió | Version 1.000 2003 initial release |
| PostScript név | P22Operina-Fiore |
| Előállító | P22-Operina-Fiore |
| Méret | 119 Kb |
| Védjegy | P22 Operina is a tradmark of P22 type foundry, Inc. |
| Dizájner | James Grieshaber |
| A dizájner URL-je | http://www.typeco.com |
| A szolgáltató URL-je | http://www.p22.com |
| Leírás | Copyright (c)2003 P22 type foundry. All rights reserved. |

Csatlakoztathatja a betűtípust P22 Operina Fiore az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=p22-operina-fiore" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=p22-operina-fiore);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'P22 Operina Fiore', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=p22-operina-fiore" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'P22 Operina Fiore', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with P22 Operina Fiore!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.