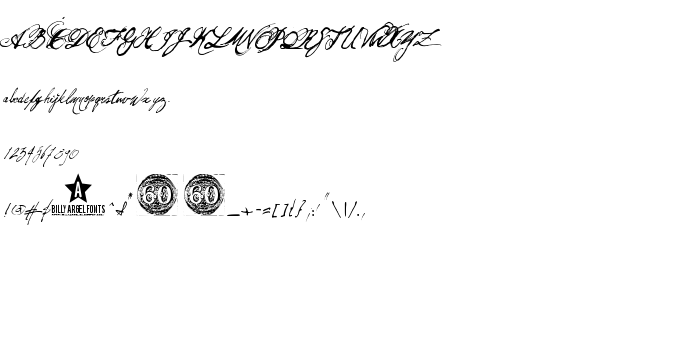
Ezen az oldalon letöltheti Olho de Boi a betűtípus verziót 0.2, amely a Olho de Boi (0.2 tracing). betűtípus családhoz tartozik. A készítő a következő Olho-de-Boi-. Dizájner - Billy Argel (kapcsolattartáshoz használja a következő címet: http://billyargel.blogspot.com). Letöltés Olho de Boi ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 116 Kb
| Szerzői jog | Copyright (c)2007 2008 by Billy Argel. All rights reserved. |
| Család | Olho de Boi |
| Nyomkövetés | 0.2 |
| Azonosság | BillyArgel: Olho de Boi : 2007 |
| Teljes név | Olho de Boi |
| Verzió | 0.2 |
| PostScript név | OlhodeBoi |
| Előállító | Olho-de-Boi- |
| Méret | 116 Kb |
| Védjegy | Olho de Boi is a trademark of Billy Argel. |
| Dizájner | Billy Argel |
| A dizájner URL-je | http://billyargel.blogspot.com |
| A szolgáltató URL-je | http://billyargel.blogspot.com |
| Leírás | Copyright (c) 2007 2008 by Billy Argel. All rights reserved. |
| Az engedély leírása | All rights reserved for comercial license [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

Csatlakoztathatja a betűtípust Olho de Boi az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=olho-de-boi-);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Olho de Boi ', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=olho-de-boi-" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Olho de Boi ', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Olho de Boi !</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.