Ezen az oldalon letöltheti Not now, I have a headache! a betűtípus verziót Version 1.00 June 18, 2006, initial release, amely a Not now, I have a headache! (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Not-now,-I-have-a-headache!. Dizájner - junkohanhero (kapcsolattartáshoz használja a következő címet: http://www.junkohanhero.com). Letöltés Not now, I have a headache! ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 25 Kb
| Szerzői jog | Not now, I have a headache! © (junkohanhero). |
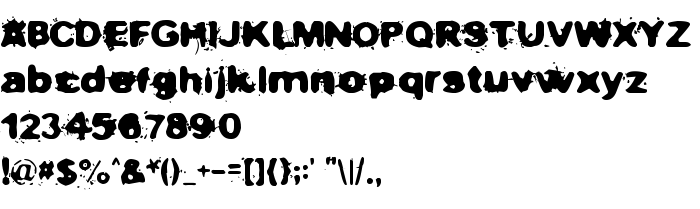
| Család | Not now, I have a headache! |
| Nyomkövetés | Regular |
| Azonosság | Not now, I have a headache!:Version 1.00 |
| Teljes név | Not now, I have a headache! |
| Verzió | Version 1.00 June 18, 2006, initial release |
| PostScript név | Notnow,Ihaveaheadache! |
| Előállító | Not-now,-I-have-a-headache! |
| Méret | 25 Kb |
| Védjegy | Not now, I have a heartache! |
| Dizájner | junkohanhero |
| A dizájner URL-je | http://www.junkohanhero.com |
| Leírás | This font was created using Font Creator 5.0 from High-Logic.com |

Csatlakoztathatja a betűtípust Not now, I have a headache! az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Not now, I have a headache!', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=not-now-i-have-a-headache" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Not now, I have a headache!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Not now, I have a headache!!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.