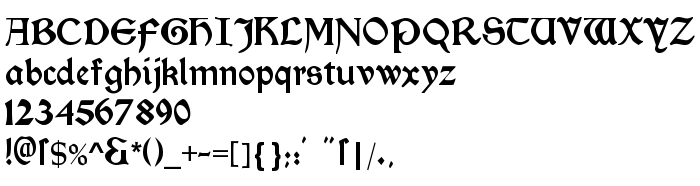
Ezen az oldalon letöltheti MorrisRoman-Black a betűtípus verziót 1.0, amely a Morris Roman (Bold tracing). betűtípus családhoz tartozik. A készítő a következő MorrisRoman-Black. Dizájner - Dieter Steffmann (kapcsolattartáshoz használja a következő címet: http://www.steffmann.de). Letöltés MorrisRoman-Black ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok. Betű mérete - csak 66 Kb
| Szerzői jog | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Család | Morris Roman |
| Nyomkövetés | Bold |
| Azonosság | 1.000;DST;MorrisRoman-Black |
| Teljes név | MorrisRoman-Black |
| Verzió | 1.0 |
| PostScript név | MorrisRoman-Black |
| Előállító | MorrisRoman-Black |
| Méret | 66 Kb |
| Védjegy | Morris Roman Black is a trademark of Typographer Mediengestaltung. |
| Dizájner | Dieter Steffmann |
| A dizájner URL-je | http://www.steffmann.de |
| A szolgáltató URL-je | http://www.steffmann.de |
| Leírás | Designed by William Morris in 1893. Digitized and hinted by Dieter Steffmann, Kreuztal. |
| Az engedély leírása | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Csatlakoztathatja a betűtípust MorrisRoman-Black az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=morrisroman-black);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'MorrisRoman-Black', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=morrisroman-black" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'MorrisRoman-Black', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with MorrisRoman-Black!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.