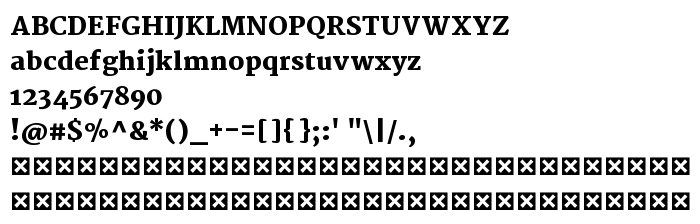
Ezen az oldalon letöltheti Merriweather Heavy a betűtípus verziót Version 1.003, amely a Merriweather (Heavy tracing). betűtípus családhoz tartozik. A készítő a következő Sorkin Type Co.. Dizájner - Eben Sorkin ( [email protected] ) (kapcsolattartáshoz használja a következő címet: sorkintype.com). Letöltés Merriweather Heavy ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: paragraph, serif betűtípusok. Betű mérete - csak 31 Kb
| Család | Merriweather |
| Nyomkövetés | Heavy |
| Azonosság | SorkinTypeCo.: Merriweather Heavy: 2011 |
| Teljes név | Merriweather Heavy |
| Verzió | Version 1.003 |
| PostScript név | Merriweather-Heavy |
| Előállító | Sorkin Type Co. |
| Méret | 31 Kb |
| Védjegy | Merriweather is a trademark of Sorkin Type Co. |
| Dizájner | Eben Sorkin ( [email protected] ) |
| A dizájner URL-je | sorkintype.com |
| A szolgáltató URL-je | sorkintype.com |
| Az engedély leírása | Copyright (c) 2010 by Eben Sorkin ([email protected]), with Reserved Font Name Merriweather. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Csatlakoztathatja a betűtípust Merriweather Heavy az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=merriweather-heavy" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=merriweather-heavy);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Merriweather Heavy', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=merriweather-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Merriweather Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Merriweather Heavy!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.