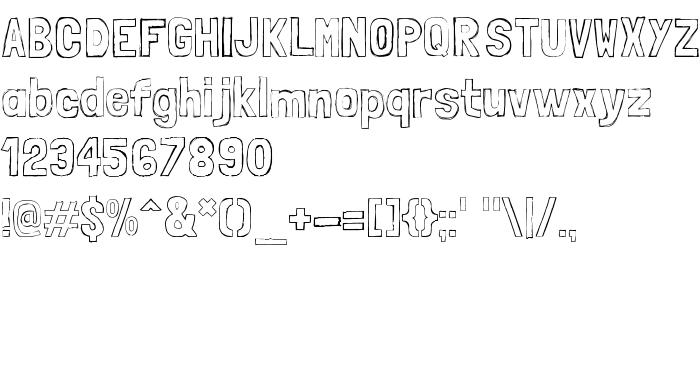
Ezen az oldalon letöltheti Londrina Sketche a betűtípus verziót Version 1.001 2011, amely a Londrina Sketche (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Marcelo Magalh. Dizájner - Marcelo Magalhaes (kapcsolattartáshoz használja a következő címet: www.marcelomagalhaes.net). Letöltés Londrina Sketche ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: casual, kézírásos betűtípusok, rough. Betű mérete - csak 214 Kb
| Család | Londrina Sketche |
| Nyomkövetés | Regular |
| Azonosság | MarceloMagalhes: Londrina Sketche: 2012 |
| Teljes név | Londrina Sketche |
| Verzió | Version 1.001 2011 |
| PostScript név | LondrinaSketche-Regular |
| Előállító | Marcelo Magalh |
| Méret | 214 Kb |
| Védjegy | Londrina Sketches is a trademark of Marcelo Magalh |
| Dizájner | Marcelo Magalhaes |
| A dizájner URL-je | www.marcelomagalhaes.net |
| A szolgáltató URL-je | www.tipospereira.com |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Londrina Sketche az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=londrina-sketche);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Londrina Sketche', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=londrina-sketche" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Londrina Sketche', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Londrina Sketche!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.