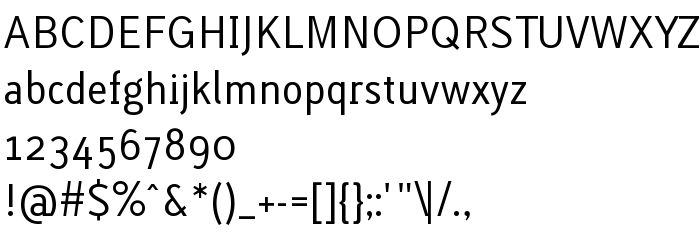
Ezen az oldalon letöltheti Lacuna Regular a betűtípus verziót Macromedia Fontographer 4.1.2 17.02.2003, amely a Lacuna Regular (Regular tracing). Dizájner - Glashaus. Letöltés Lacuna Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: oblique, sans-serif betűtípusok. Betű mérete - csak 56 Kb
| Család | Lacuna Regular |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1.2 Lacuna Regular |
| Teljes név | Lacuna Regular |
| Verzió | Macromedia Fontographer 4.1.2 17.02.2003 |
| PostScript név | LacunaRegular |
| Méret | 56 Kb |
| Dizájner | Glashaus |
| Az engedély leírása | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Csatlakoztathatja a betűtípust Lacuna Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=lacuna-regular);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Lacuna Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=lacuna-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.