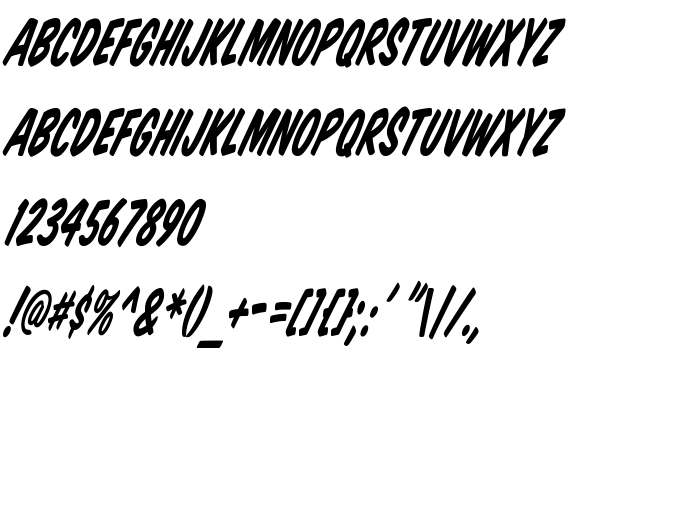
Ezen az oldalon letöltheti Komika Title - Tilt a betűtípus verziót 2.0, amely a Komika Title - Tilt (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Komika-Title---Tilt. Dizájner - WolfBainX & Apostrophe (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Komika Title - Tilt ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: képregény betűtípusok, latin betűtípusok. Betű mérete - csak 60 Kb
| Szerzői jog | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Család | Komika Title - Tilt |
| Nyomkövetés | Regular |
| Azonosság | Komika Title - Tilt: 2001 |
| Teljes név | Komika Title - Tilt |
| Verzió | 2.0 |
| PostScript név | KomikaTitle-Tilt |
| Előállító | Komika-Title---Tilt |
| Méret | 60 Kb |
| Dizájner | WolfBainX & Apostrophe |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.apostrophiclab.com |
| Leírás | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Csatlakoztathatja a betűtípust Komika Title - Tilt az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=komika-title-tilt" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=komika-title-tilt);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Komika Title - Tilt', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=komika-title-tilt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Title - Tilt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Title - Tilt!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.