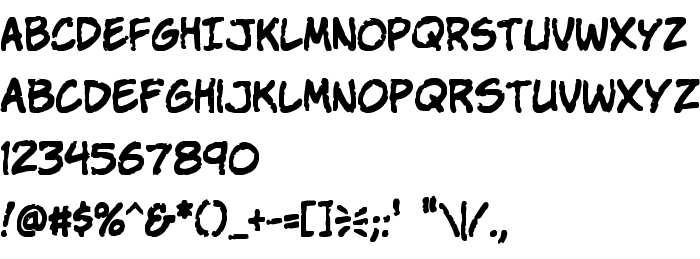
Ezen az oldalon letöltheti Komika Parch a betűtípus verziót 2.0, amely a Komika Parch (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Komika-Parch. Dizájner - WolfBainX & Apostrophe (kapcsolattartáshoz használja a következő címet: www.apsotrophiclab.com). Letöltés Komika Parch ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, casual, képregény betűtípusok. Betű mérete - csak 133 Kb
| Szerzői jog | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Család | Komika Parch |
| Nyomkövetés | Regular |
| Azonosság | Komika Parch: 2001 |
| Teljes név | Komika Parch |
| Verzió | 2.0 |
| PostScript név | KomikaParch |
| Előállító | Komika-Parch |
| Méret | 133 Kb |
| Védjegy | VTC StressedHand Regular is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Dizájner | WolfBainX & Apostrophe |
| A dizájner URL-je | www.apsotrophiclab.com |
| A szolgáltató URL-je | www.apsotrophiclab.com |
| Leírás | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Csatlakoztathatja a betűtípust Komika Parch az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=komika-parch);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Komika Parch', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=komika-parch" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Parch', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Parch!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.