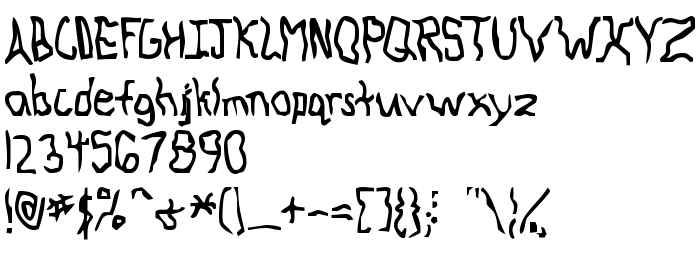
Ezen az oldalon letöltheti Knocked Around a betűtípus verziót Macromedia Fontographer 4.1 4/13/97, amely a Knocked Around (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Knocked-Around. Dizájner - Ben McGehee (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Knocked Around ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 51 Kb
| Szerzői jog | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Család | Knocked Around |
| Nyomkövetés | Regular |
| Azonosság | Macromedia Fontographer 4.1 Knocked Around |
| Teljes név | Knocked Around |
| Verzió | Macromedia Fontographer 4.1 4/13/97 |
| PostScript név | KnockedAround |
| Előállító | Knocked-Around |
| Méret | 51 Kb |
| Dizájner | Ben McGehee |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Leírás | This initial version includes all normal characters, plus a few extras. This is my first attempt to create lowercase letters in a font. My first try at any font (Previewance - found at my web site) had two versions of each capital letters. I am hoping that this one can be of more use. As time goes by, and my skills increase, hopefully so will the quality of my fonts. |
| Az engedély leírása | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Csatlakoztathatja a betűtípust Knocked Around az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=knocked-around);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Knocked Around', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knocked Around', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knocked Around!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.