Ezen az oldalon letöltheti Kingthings Versalis a betűtípus verziót Kingthings Versalis Version 1.0, amely a Kingthings Versalis (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Kingthings-Versalis. Dizájner - [email protected] (kapcsolattartáshoz használja a következő címet: http://mysite.wanadoo-members.co.uk/Kingthings/index.htm). Letöltés Kingthings Versalis ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, dekoratív betűtípusok, ingyenes betűtípusok. Betű mérete - csak 14 Kb
| Szerzői jog | Kingthings Versalis, Copyright Kingthings 2004. |
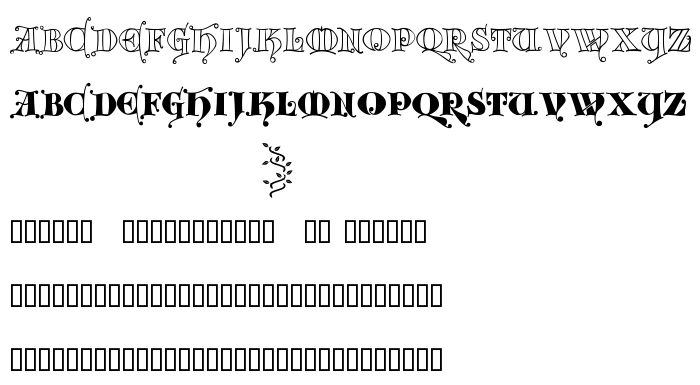
| Család | Kingthings Versalis |
| Nyomkövetés | Regular |
| Azonosság | Kingthings Versalis |
| Teljes név | Kingthings Versalis |
| Verzió | Kingthings Versalis Version 1.0 |
| PostScript név | Kingthings Versalis |
| Előállító | Kingthings-Versalis |
| Méret | 14 Kb |
| Védjegy | Kingthings Versalis, Copyright Kingthings 2004. |
| Dizájner | [email protected] |
| A dizájner URL-je | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |
| A szolgáltató URL-je | http://mysite.wanadoo-members.co.uk/Kingthings/index.htm |

Csatlakoztathatja a betűtípust Kingthings Versalis az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=kingthings-versalis);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Kingthings Versalis', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=kingthings-versalis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Versalis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Versalis!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.