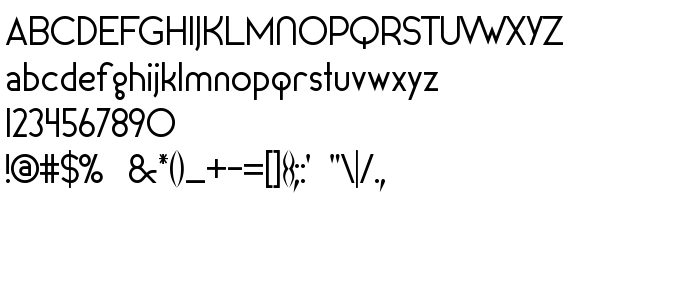
Ezen az oldalon letöltheti Kalos Sans Book a betűtípus verziót Version 1.1 , amely a Kalos Sans (Book tracing). betűtípus családhoz tartozik. A készítő a következő Kalos-Sans-Book. Dizájner - Luke Joyner. Letöltés Kalos Sans Book ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: latin betűtípusok, sans-serif betűtípusok. Betű mérete - csak 48 Kb
| Szerzői jog | Copyright (c) Luke Joyner, 2004. All rights reserved. |
| Család | Kalos Sans |
| Nyomkövetés | Book |
| Azonosság | FONTLAB30:TTEXPORT |
| Teljes név | Kalos Sans Book |
| Verzió | Version 1.1 |
| PostScript név | KalosSans-Book |
| Előállító | Kalos-Sans-Book |
| Méret | 48 Kb |
| Védjegy | Kalos Sans Book is a trademark of Luke Joyner. |
| Dizájner | Luke Joyner |
| Az engedély leírása | This font is shareware, although there are no annoying error messages to tell you that. So please send me a check for $10 if you like Kalos Sans, and include any criticism or comments you have. It is only with both types of support that I can create fonts like this one. You can send checks to Luke Joyner, 20 Prospect Avenue, Newton, MA 02460. Thanks, and enjoy! |

Csatlakoztathatja a betűtípust Kalos Sans Book az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=kalos-sans-book);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Kalos Sans Book', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=kalos-sans-book" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kalos Sans Book', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kalos Sans Book!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.