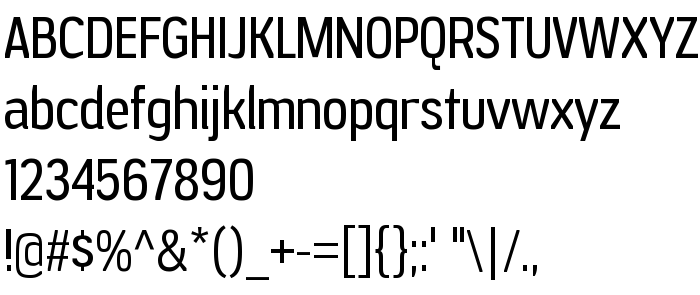
Ezen az oldalon letöltheti JesayaFree-Regular a betűtípus verziót Version 1.000, amely a Jesaya Free (Regular tracing). betűtípus családhoz tartozik. A készítő a következő JesayaFree-Regular. Dizájner - Ray Larabie (kapcsolattartáshoz használja a következő címet: http://www.typodermic.com). Letöltés JesayaFree-Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, latin betűtípusok, sans-serif betűtípusok. Betű mérete - csak 120 Kb
| Szerzői jog | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Jesaya family and the OpenType version at Typodermic: http://www.typodermic.com |
| Család | Jesaya Free |
| Nyomkövetés | Regular |
| Azonosság | 1.000;TYPO;JesayaFree-Regular |
| Teljes név | JesayaFree-Regular |
| Verzió | Version 1.000 |
| PostScript név | JesayaFree-Regular |
| Előállító | JesayaFree-Regular |
| Méret | 120 Kb |
| Védjegy | Jesaya is a trademark of Typodermic Fonts |
| Dizájner | Ray Larabie |
| A dizájner URL-je | http://www.typodermic.com |
| A szolgáltató URL-je | http://www.typodermic.com |
| Leírás | Did you know Jesaya comes in a super fat version and an ultra skinny version? Check it out at www.typodermic.com |

Csatlakoztathatja a betűtípust JesayaFree-Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=jesayafree-regular);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'JesayaFree-Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=jesayafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'JesayaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with JesayaFree-Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.