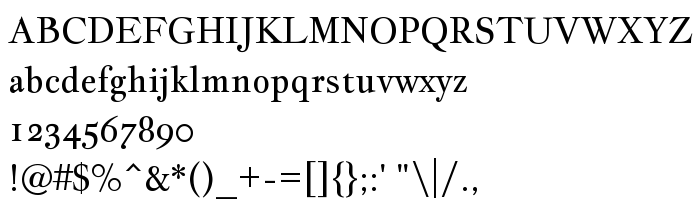
Ezen az oldalon letöltheti Jacques Francois a betűtípus verziót Version 1.003, amely a Jacques Francois (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Cyreal (www.cyreal.org). Dizájner - Manvel Shmavonyan, Alexei Vanyashin (kapcsolattartáshoz használja a következő címet: http://new.myfonts.com/person/Manvel_Shmavonyan/). Letöltés Jacques Francois ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: curly, paragraph, serif betűtípusok. Betű mérete - csak 39 Kb
| Család | Jacques Francois |
| Nyomkövetés | Regular |
| Azonosság | Cyreal(www.cyreal.org): Jacques Francois: 2011 |
| Teljes név | Jacques Francois |
| Verzió | Version 1.003 |
| PostScript név | JacquesFrancois-Regular |
| Előállító | Cyreal (www.cyreal.org) |
| Méret | 39 Kb |
| Védjegy | Jacques Francois is a trademark of Cyreal (www.cyreal.org). |
| Dizájner | Manvel Shmavonyan, Alexei Vanyashin |
| A dizájner URL-je | http://new.myfonts.com/person/Manvel_Shmavonyan/ |
| A szolgáltató URL-je | cyreal.org |
| Az engedély leírása | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Csatlakoztathatja a betűtípust Jacques Francois az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=jacques-francois);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Jacques Francois', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=jacques-francois" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Jacques Francois', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Jacques Francois!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.