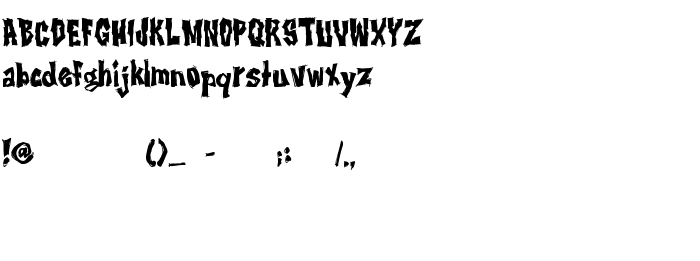
Ezen az oldalon letöltheti It Must Be Destroyed a betűtípus verziót Version 1.00 May 31, 2006, initial release, amely a It Must Be Destroyed (Regular tracing). betűtípus családhoz tartozik. A készítő a következő It-Must-Be-Destroyed. Dizájner - Big Tony O'Farrell (kapcsolattartáshoz használja a következő címet: http://www.rockfiend.net/rubberwolf/). Letöltés It Must Be Destroyed ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 51 Kb
| Szerzői jog | Typeface © Rubber Wolf? Graphics. 2006. All Rights Reserved |
| Család | It Must Be Destroyed |
| Nyomkövetés | Regular |
| Azonosság | It Must Be Destroyed:Version 1.00 |
| Teljes név | It Must Be Destroyed |
| Verzió | Version 1.00 May 31, 2006, initial release |
| PostScript név | ItMustBeDestroyed |
| Előállító | It-Must-Be-Destroyed |
| Méret | 51 Kb |
| Dizájner | Big Tony O'Farrell |
| A dizájner URL-je | http://www.rockfiend.net/rubberwolf/ |
| Leírás | This font was created using FontCreator 5.5 from High-Logic.com |

Csatlakoztathatja a betűtípust It Must Be Destroyed az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=it-must-be-destroyed" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=it-must-be-destroyed);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'It Must Be Destroyed', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=it-must-be-destroyed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'It Must Be Destroyed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with It Must Be Destroyed!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.