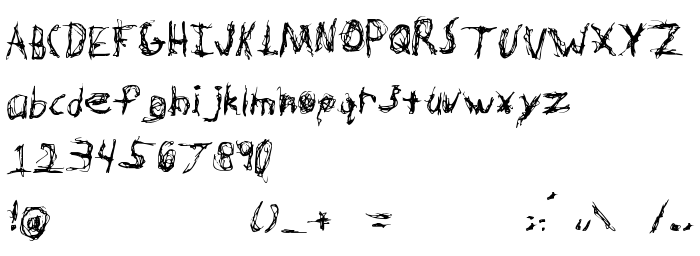
Ezen az oldalon letöltheti Hypertension Regular a betűtípus verziót 1998; 1.0, initial release, amely a Hypertension (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Hypertension-Regular. Dizájner - Swat Kat (kapcsolattartáshoz használja a következő címet: http://members.xoom.com/bionictype). Letöltés Hypertension Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 72 Kb
| Szerzői jog | Copyright (c) Swat Kat, 1998. All rights reserved. Freeware. |
| Család | Hypertension |
| Nyomkövetés | Regular |
| Azonosság | SwatKat: Hypertension: 1998 |
| Teljes név | Hypertension Regular |
| Verzió | 1998; 1.0, initial release |
| PostScript név | Hypertension |
| Előállító | Hypertension-Regular |
| Méret | 72 Kb |
| Dizájner | Swat Kat |
| A dizájner URL-je | http://members.xoom.com/bionictype |
| A szolgáltató URL-je | http://members.xoom.com/bionictype |
| Leírás | For non-commercial use only. |
| URL of license | http://members.xoom.com/bionictype |

Csatlakoztathatja a betűtípust Hypertension Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=hypertension-regular);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Hypertension Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=hypertension-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hypertension Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hypertension Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.