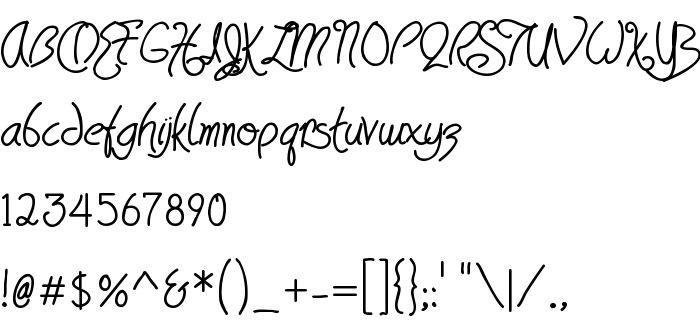
Ezen az oldalon letöltheti HavingWrit Heavy a betűtípus verziót 1.0; 12-19-2003, amely a HavingWrit (Heavy tracing). betűtípus családhoz tartozik. A készítő a következő HavingWrit-Heavy. Dizájner - HT. Letöltés HavingWrit Heavy ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ingyenes betűtípusok, kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 60 Kb
| Szerzői jog | Copyright (c) HT, 2003. All rights reserved. |
| Család | HavingWrit |
| Nyomkövetés | Heavy |
| Azonosság | 1.0: HavingWrit Heavy: 2003 |
| Teljes név | HavingWrit Heavy |
| Verzió | 1.0; 12-19-2003 |
| PostScript név | HavingWrit-Heavy |
| Előállító | HavingWrit-Heavy |
| Méret | 60 Kb |
| Védjegy | HavingWrit Heavy is a trademark of HT. |
| Dizájner | HT |
| Leírás | This font is Freeware, and is intented for personal use. |
| Az engedély leírása | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |
| URL of license | mailto:[email protected] |

Csatlakoztathatja a betűtípust HavingWrit Heavy az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=havingwrit-heavy);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'HavingWrit Heavy', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=havingwrit-heavy" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HavingWrit Heavy', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HavingWrit Heavy!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.