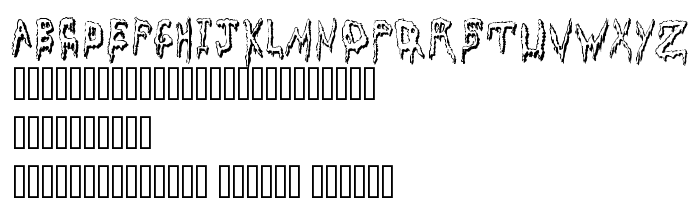
Ezen az oldalon letöltheti Grossout Shadow a betűtípus verziót 1.0, amely a Grossout Shadow (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Grossout-Shadow. Dizájner - The Claw (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés Grossout Shadow ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: horror betűtípusok, ingyenes betűtípusok, latin betűtípusok. Betű mérete - csak 70 Kb
| Szerzői jog | © 1998 Letters From The Claw - Freeware |
| Család | Grossout Shadow |
| Nyomkövetés | Regular |
| Azonosság | Grossout Shadow |
| Teljes név | Grossout Shadow |
| Verzió | 1.0 |
| PostScript név | GrossoutShadow |
| Előállító | Grossout-Shadow |
| Méret | 70 Kb |
| Védjegy | © Letters From The Claw - Freeware! Distribute freely or else! |
| Dizájner | The Claw |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.mysite.com/empire |
| Leírás | Grossout Shadow - © 1998 Letters From The Claw A bolder, shadowed version of my grossest font ever. Possibly the closest I've come to the kind of fonts I want to make. Distribute promiscuously, but include the readme file, please, or you will get strep throat and suffer horribly as I did while making this font. Trust me, including the readme file is the smarter course of action. For more font fun, visit the Empire of The Claw: http://www.mysite.com/empire |

Csatlakoztathatja a betűtípust Grossout Shadow az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=grossout-shadow);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Grossout Shadow', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=grossout-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grossout Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grossout Shadow!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.