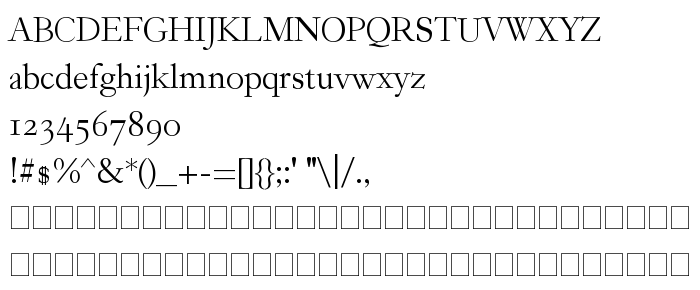
Ezen az oldalon letöltheti Garogier Regular a betűtípus verziót Version .50, amely a Garogier (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Rogier van Dalen. Dizájner - Rogier van Dalen. Letöltés Garogier Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: classical, serif betűtípusok. Betű mérete - csak 32 Kb
| Család | Garogier |
| Nyomkövetés | Regular |
| Azonosság | Garogier |
| Teljes név | Garogier Regular |
| Verzió | Version .50 |
| PostScript név | Garogier |
| Előállító | Rogier van Dalen |
| Méret | 32 Kb |
| Dizájner | Rogier van Dalen |
| Az engedély leírása | This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 59 Temple Place, Suite 330, Boston, MA 02111-1307 USA |

Csatlakoztathatja a betűtípust Garogier Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=garogier);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Garogier Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=garogier" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Garogier Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Garogier Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.