Ezen az oldalon letöltheti GaramondBookNarrowCTT Italic a betűtípus verziót TrueType Maker version 3.00.00, amely a GaramondBookNarrowCTT (Italic tracing). betűtípus családhoz tartozik. A készítő a következő GaramondBookNarrowCTT-Italic. Letöltés GaramondBookNarrowCTT Italic ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, latin betűtípusok, orosz betűtípusok. Betű mérete - csak 88 Kb
| Szerzői jog | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Garamond is a registered trade mark of International Typeface Corporation. |
| Család | GaramondBookNarrowCTT |
| Nyomkövetés | Italic |
| Azonosság | ParaGraph:GaramondBookNarrowCTT Italic:1995 |
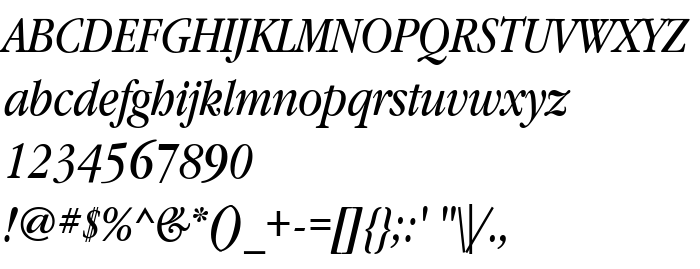
| Teljes név | GaramondBookNarrowCTT Italic |
| Verzió | TrueType Maker version 3.00.00 |
| PostScript név | GaramondBookNarrowC-Italic |
| Előállító | GaramondBookNarrowCTT-Italic |
| Méret | 88 Kb |
| Védjegy | This software is a property of ParaGraph Intl. ITC Garamond is a registered trade mark of International Typeface Corporation. |

Csatlakoztathatja a betűtípust GaramondBookNarrowCTT Italic az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'GaramondBookNarrowCTT Italic', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=garamondbooknarrowctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'GaramondBookNarrowCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with GaramondBookNarrowCTT Italic!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.