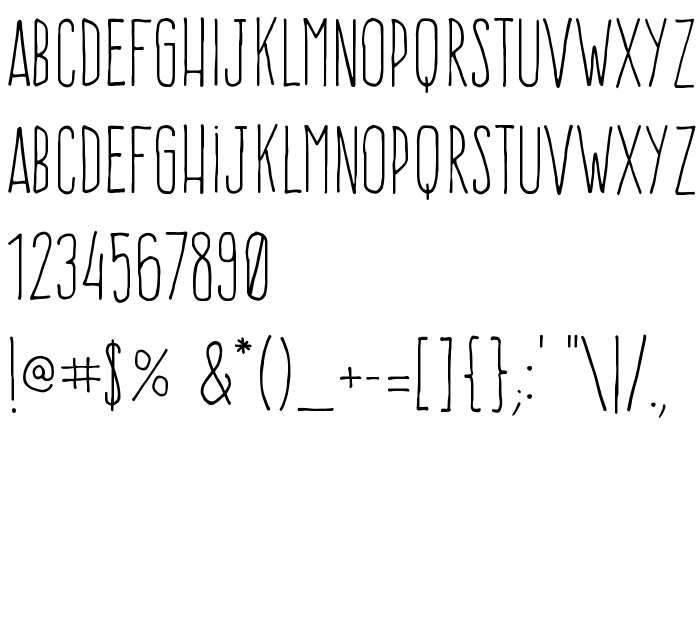
Ezen az oldalon letöltheti Frente H1 a betűtípus verziót Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, amely a Frente H1 (Regular tracing). Dizájner - Rodrigo Brod - Estudio Frente (kapcsolattartáshoz használja a következő címet: http://frente.cc). Letöltés Frente H1 ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: all caps, felt-tip, narrow. Betű mérete - csak 25 Kb
| Család | Frente H1 |
| Nyomkövetés | Regular |
| Azonosság | 1.001;UKWN;FrenteH1-Regular |
| Teljes név | Frente H1 |
| Verzió | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| PostScript név | FrenteH1-Regular |
| Méret | 25 Kb |
| Dizájner | Rodrigo Brod - Estudio Frente |
| A dizájner URL-je | http://frente.cc |
| Az engedély leírása | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Csatlakoztathatja a betűtípust Frente H1 az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=frente-h1);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Frente H1', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.