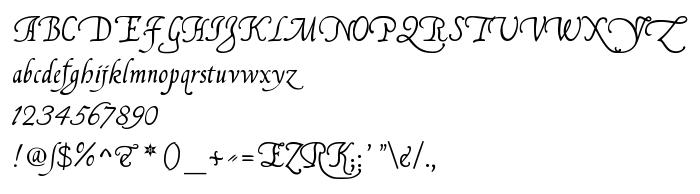
Ezen az oldalon letöltheti Francisco Lucas Llana Regular a betűtípus verziót 1.00; 2003, amely a Francisco Lucas Llana (Regular tracing). betűtípus családhoz tartozik. A készítő a következő Francisco-Lucas-Llana-Regular. Dizájner - Pia Frauss (kapcsolattartáshoz használja a következő címet: http://www.pia-frauss.de/fonts/fonts.htm). Letöltés Francisco Lucas Llana Regular ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: kézírásos betűtípusok, latin betűtípusok. Betű mérete - csak 69 Kb
| Szerzői jog | Pia Frauss fecit AD MMIII; for private use only |
| Család | Francisco Lucas Llana |
| Nyomkövetés | Regular |
| Azonosság | Francisco Lucas Llana Regular |
| Teljes név | Francisco Lucas Llana Regular |
| Verzió | 1.00; 2003 |
| PostScript név | FranciscoLucasLlanaRegular |
| Előállító | Francisco-Lucas-Llana-Regular |
| Méret | 69 Kb |
| Dizájner | Pia Frauss |
| A dizájner URL-je | http://www.pia-frauss.de/fonts/fonts.htm |
| Leírás | Francisco Lucas Llana was created with the Font Creator Program from High-Logic.com |

Csatlakoztathatja a betűtípust Francisco Lucas Llana Regular az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'Francisco Lucas Llana Regular', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=francisco-lucas-llana-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Llana Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Llana Regular!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.
Előző betűtípus:
Következő betűtípus: