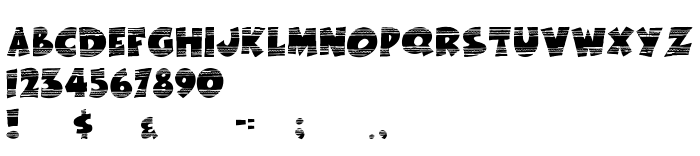
Ezen az oldalon letöltheti EasterFunbyTom a betűtípus verziót Version 1.02; February 17, 2000, amely a EasterFunbyTom (Regular tracing). betűtípus családhoz tartozik. A készítő a következő EasterFunbyTom. Dizájner - AwesomeClipartforKids.com - Tom Brown (kapcsolattartáshoz használja a következő címet: http://www.AwesomeClipartforKids.com ). Letöltés EasterFunbyTom ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: dekoratív betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 49 Kb
| Szerzői jog | Typeface © AwesomeClipartforKids.com 2001. All Rights Reserved |
| Család | EasterFunbyTom |
| Nyomkövetés | Regular |
| Azonosság | AwesomeClipartforKids.com : NewFont Regular:1999, 2000 |
| Teljes név | EasterFunbyTom |
| Verzió | Version 1.02; February 17, 2000 |
| PostScript név | EasterFunbyTom |
| Előállító | EasterFunbyTom |
| Méret | 49 Kb |
| Védjegy | EasterFunbyTom is a registered trademark of AwesomeClipartforKids.com |
| Dizájner | AwesomeClipartforKids.com - Tom Brown |
| A dizájner URL-je | http://www.AwesomeClipartforKids.com |
| A szolgáltató URL-je | http://www.AwesomeClipartforKids.com |
| Leírás | Template |

Csatlakoztathatja a betűtípust EasterFunbyTom az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=easterfunbytom);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'EasterFunbyTom', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=easterfunbytom" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'EasterFunbyTom', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with EasterFunbyTom!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.