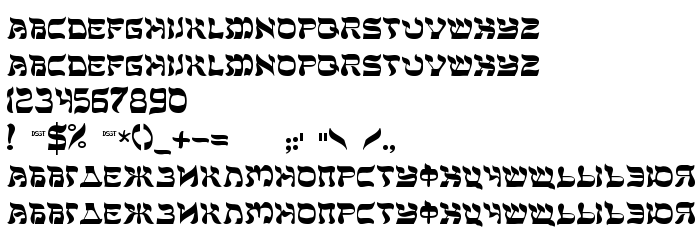
Ezen az oldalon letöltheti DS Sholom Medium a betűtípus verziót Version 1.1; 1999, amely a DS Sholom (Medium tracing). betűtípus családhoz tartozik. A készítő a következő DS-Sholom-Medium. Dizájner - Dubina Nikolay /[email protected]/ (kapcsolattartáshoz használja a következő címet: mailto:[email protected]). Letöltés DS Sholom Medium ingyen itt hu.GetFonts.net. Ez a betűtípus a következő kategóriákhoz tartozik: ciril betűtípusok, latin betűtípusok, művészi betűtípusok. Betű mérete - csak 136 Kb
| Szerzői jog | Copyright (c) Dubina Nikolay /D-Studio -- Moscow/ 1999, 1999. All rights reserved. |
| Család | DS Sholom |
| Nyomkövetés | Medium |
| Azonosság | DubinaNikolay/D-Studio--Moscow/1999: DS Sholom Medium: 1999 |
| Teljes név | DS Sholom Medium |
| Verzió | Version 1.1; 1999 |
| PostScript név | DSSholom-Medium |
| Előállító | DS-Sholom-Medium |
| Méret | 136 Kb |
| Védjegy | DS Sholom Medium is a trademark of the Dubina Nikolay /D-Studio -- Moscow/ 1999. |
| Dizájner | Dubina Nikolay /[email protected]/ |
| A dizájner URL-je | mailto:[email protected] |
| A szolgáltató URL-je | http://www.wt.aha.ru/d-studio/ |
| Leírás | Style of hebrew |

Csatlakoztathatja a betűtípust DS Sholom Medium az oldalához anélkül, hogy letöltené a szerverünkről. Annyit kell mindössze tennie, hogy követi a lent látható instrukciókat:
Válassza ki a legmegfelelőbb opciót a betűtípus feltelepítéséhez, és adja hozzá ezt a kódot az oldalához (másolja be közvetlenül a nyitócímke után <head>):
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
@import url(https://hu.getfonts.net/allfont.css?fonts=ds-sholom-medium);
Aktiválja a betűtípust a szöveghez a CSS-ében:
font-family: 'DS Sholom Medium', arial;
Minta forráskód:
<html>
<head>
<link href="https://hu.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Sholom Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Sholom Medium!</div>
</body>
</html>
Eredmény:
Különböző stílusokat és CSS-eket illeszthet rá az effektus könyvtárunk használatával, hogy az oldala vonzó és egyedi megjelenést kapjon.